Appearance
Cú Pháp
Vue sử dụng cú pháp mẫu dựa trên HTML, cho phép bạn kết nối một cách mô tả với DOM đã render với dữ liệu của thể hiện thành phần nền. Tất cả mẫu Vue đều là HTML cú pháp cú pháp cú pháp cú pháp cú pháp cú pháp
Dưới hình thức, Vue biên dịch mẫu thành mã JavaScript được tối ưu hóa cao. Kết hợp với hệ thống reactivity, Vue có thể thông minh xác định ra số lượng tối thiểu các thành phần cần phải render lại và áp dụng mức tối thiểu của sự thay đổi DOM khi trạng thái ứng dụng thay đổi.
Nếu bạn quen thuộc với khái niệm Virtual DOM và ưa chuộng sức mạnh thuần túy của JavaScript, bạn cũng có thể viết trực tiếp hàm render thay vì sử dụng mẫu, với sự hỗ trợ tùy chọn JSX. Tuy nhiên, hãy lưu ý rằng chúng không đạt được cùng mức tối ưu hóa thời gian biên dịch như mẫu.
Nội suy Văn Bản
Hình thức cơ bản nhất của ràng buộc dữ liệu là nội suy văn bản sử dụng cú pháp "Mustache" (ngoặc nhọn đôi):
template
<span>Message: {{ msg }}</span>Thẻ mustache sẽ được thay thế bằng giá trị của thuộc tính msg từ thể hiện thành phần tương ứng. Nó cũng sẽ được cập nhật mỗi khi thuộc tính msg thay đổi.
HTML Thô
Double mustache hiểu dữ liệu như là văn bản thuần, không phải là HTML. Để xuất HTML thực sự, bạn cần sử dụng v-html directive:
template
<p>Using text interpolation: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>vue
<script setup>
const rawHtml = '<span style="color: red">This should be red.</span>'
</script>
<div class="demo">
<p>Using text interpolation: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>
</div>Ở đây chúng ta đang gặp một điều mới. Thuộc tính v-html bạn thấy là một directive. Directives được tiền tố với v- để chỉ ra rằng chúng là các thuộc tính đặc biệt do Vue cung cấp, và như bạn có thể đoán, chúng áp dụng hành vi reactive đặc biệt cho DOM đã render. Ở đây, chúng ta đang nói về "duy trì nội dung HTML của phần tử này cập nhật với thuộc tính rawHtml trên thể hiện hiện tại."
Nội dung của thẻ span sẽ được thay thế bằng giá trị của thuộc tính rawHtml, được hiểu như là HTML thuần - ràng buộc dữ liệu sẽ không được xử lý. Lưu ý rằng bạn không thể sử dụng v-html để kết hợp các mẫu phần tử, vì Vue không phải là một engine mẫu dựa trên chuỗi. Thay vào đó, các thành phần được ưa chuộng như là đơn vị cơ bản cho việc tái sử dụng và kết hợp giao diện người dùng.
Cảnh báo Bảo Mật
Việc render HTML tùy ý trên trang web của bạn có thể rất nguy hiểm vì nó dễ dàng dẫn đến lỗ hổng XSS. Chỉ sử dụng v-html cho nội dung đáng tin cậy và không bao giờ dành cho nội dung do người dùng cung cấp.
Ràng Buộc Thuộc Tính
Mustaches không thể được sử dụng bên trong các thuộc tính HTML. Thay vào đó, bạn sử dụng một v-bind directive:
template
<div v-bind:id="dynamicId"></div>Directive v-bind chỉ dẫn Vue giữ cho thuộc tính id của phần tử đồng bộ với thuộc tính dynamicId của thành phần. Nếu giá trị ràng buộc là null hoặc undefined, thì thuộc tính sẽ bị loại bỏ khỏi phần tử đã render.
Bí Danh
Vì v-bind thường xuyên được sử dụng, nó có cú pháp ngắn gọn riêng:
template
<div :id="dynamicId"></div>Thuộc tính bắt đầu bằng : có vẻ khác biệt so với HTML
bình thường, nhưng thực sự là một ký tự hợp lệ cho tên thuộc tính và tất cả các trình duyệt được hỗ trợ bởi Vue đều có thể phân tích nó đúng đắn. Ngoài ra, chúng không xuất hiện trong markup cuối cùng được render. Cú pháp ngắn gọn là tùy chọn, nhưng bạn sẽ khả năng sẽ đánh giá nó khi bạn tìm hiểu thêm về cách sử dụng sau này.
Trong phần còn lại của hướng dẫn, chúng tôi sẽ sử dụng cú pháp ngắn gọn trong các ví dụ mã nguồn, vì đó là cách sử dụng phổ biến nhất cho các nhà phát triển Vue.
Bí Danh Cùng Tên
Nếu thuộc tính có cùng tên với giá trị JavaScript đang được ràng buộc, cú pháp có thể được rút ngắn thêm để bỏ qua giá trị thuộc tính:
template
<!-- giống như :id="id" -->
<div :id></div>
<!-- cũng hoạt động -->
<div v-bind:id></div>Điều này tương tự như cú pháp bí danh thuộc tính khi khai báo đối tượng trong JavaScript. Lưu ý rằng đây là một tính năng chỉ có sẵn từ Vue 3.4 và cao hơn.
Thuộc Tính Boolean
Thuộc tính boolean là các thuộc tính có thể chỉ ra giá trị true / false thông qua sự xuất hiện của chúng trên một phần tử. Ví dụ, disabled là một trong những thuộc tính boolean phổ biến nhất.
v-bind hoạt động một chút khác biệt trong trường hợp này:
template
<button :disabled="isButtonDisabled">Button</button>Thuộc tính disabled sẽ được bao gồm nếu isButtonDisabled có giá trị truthy. Nó cũng sẽ được bao gồm nếu giá trị là một chuỗi rỗng, duy trì tính nhất quán với <button disabled="">. Đối với các giá trị falsy khác, thuộc tính sẽ bị loại bỏ.
Ràng Buộc Động Nhiều Thuộc Tính
Nếu bạn có một đối tượng JavaScript đại diện cho nhiều thuộc tính như sau:
js
const objectOfAttrs = {
id: 'container',
class: 'wrapper'
}Bạn có thể ràng buộc chúng vào một phần tử duy nhất bằng cách sử dụng v-bind mà không cần đối số:
template
<div v-bind="objectOfAttrs"></div>Sử Dụng Biểu Thức JavaScript
Đến nay, chúng ta chỉ ràng buộc vào các key thuộc tính đơn giản trong mẫu của chúng ta. Nhưng thực sự, Vue hỗ trợ toàn bộ sức mạnh của biểu thức JavaScript bên trong tất cả các ràng buộc dữ liệu:
template
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div :id="`list-${id}`"></div>Những biểu thức này sẽ được đánh giá như là JavaScript trong phạm vi dữ liệu của thể hiện thành phần hiện tại.
Trong mẫu Vue, biểu thức JavaScript có thể được sử dụng ở những vị trí sau:
- Bên trong nội suy văn bản (mustaches)
- Trong giá trị thuộc tính của bất kỳ directive Vue nào (các thuộc tính đặc biệt bắt đầu bằng
v-)
Chỉ Biểu Thức
Mỗi ràng buộc chỉ có thể chứa một biểu thức đơn. Một biểu thức là một đoạn mã có thể được đánh giá thành một giá trị. Một kiểm tra đơn giản có thể là xem nó có thể được sử dụng sau return hay không.
Do đó, những điều sau KHÔNG hoạt động:
template
<!-- đây là một câu lệnh, không phải biểu thức: -->
{{ var a = 1 }}
<!-- kiểm soát dòng cũng không hoạt động, hãy sử dụng biểu thức ba ngôi -->
{{ if (ok) { return message } }}Gọi Hàm
Bạn có thể gọi một phương thức được biểu hiện bên trong một biểu thức ràng buộc của thành phần:
template
<time :title="toTitleDate(date)" :datetime="date">
{{ formatDate(date) }}
</time>TIP
Các hàm được gọi trong các biểu thức ràng buộc sẽ được gọi mỗi khi thành phần cập nhật, nên chúng không nên có bất kỳ tác động phụ nào, chẳng hạn như thay đổi dữ liệu hoặc kích hoạt các hoạt động không đồng bộ.
Truy Cập Hạn Chế Đối Với Các Biến Toàn Cục
Các biểu thức mẫu được đặt trong một môi trường cách ly và chỉ có quyền truy cập vào một danh sách hạn chế các biến toàn cục. Danh sách này cho phép truy cập các biến toàn cục tích hợp phổ biến như Math và Date.
Các biến toàn cục không được bao gồm rõ ràng trong danh sách, ví dụ các thuộc tính người dùng đính kèm vào window, sẽ không thể truy cập được trong biểu thức mẫu. Tuy nhiên, bạn vẫn có thể định nghĩa rõ ràng các biến toàn cục bổ sung cho tất cả các biểu thức Vue bằng cách thêm chúng vào app.config.globalProperties.
Directives
Directives (chỉ thị) là các thuộc tính đặc biệt có tiền tố v-. Vue cung cấp một số directive tích hợp, bao gồm v-html và v-bind mà chúng ta đã giới thiệu ở trên.
Giá trị của thuộc tính chỉ thị được mong đợi là một biểu thức JavaScript đơn (ngoại trừ v-for, v-on và v-slot, sẽ được thảo luận trong các phần tương ứng sau). Nhiệm vụ của chỉ thị là phản ứng động để cập nhật DOM khi giá trị của biểu thức thay đổi. Hãy xem ví dụ về v-if:
template
<p v-if="seen">Bây giờ bạn thấy tôi</p>Ở đây, chỉ thị v-if sẽ loại bỏ / chèn phần tử <p> dựa trên sự đúng/sai của giá trị của biểu thức seen.
Đối Số
Một số chỉ thị có thể có một "đối số", được ký hiệu bằng dấu hai chấm sau tên chỉ thị. Ví dụ, chỉ thị v-bind được sử dụng để cập nhật một thuộc tính HTML một cách phản ứng:
template
<a v-bind:href="url"> ... </a>
<!-- cách viết tắt -->
<a :href="url"> ... </a>Ở đây, href là đối số, cho biết chỉ thị v-bind nên ràng buộc thuộc tính href của phần tử với giá trị của biểu thức url. Trong viết tắt, mọi thứ trước đối số (tức là v-bind:) được viết gọn thành một ký tự duy nhất, là :.
Một ví dụ khác là chỉ thị v-on, lắng nghe các sự kiện DOM:
template
<a v-on:click="doSomething"> ... </a>
<!-- cách viết tắt -->
<a @click="doSomething"> ... </a>Ở đây, đối số là tên sự kiện cần lắng nghe: click. v-on có một viết tắt tương ứng, đó là ký tự @. Chúng ta sẽ thảo luận về xử lý sự kiện chi tiết hơn trong các phần sau.
Đối Số Động
Cũng có thể sử dụng một biểu thức JavaScript trong đối số của chỉ thị bằng cách bọc nó trong dấu ngoặc vuông:
template
<!--
Lưu ý rằng có một số ràng buộc cho biểu thức đối số,
như được giải thích trong các phần "Ràng Buộc Giá Trị Đối Số Động" và "Ràng Buộc Cú Pháp Đối Số Động" dưới đây.
-->
<a v-bind:[attributeName]="url"> ... </a>
<!-- cách viết tắt -->
<a :[attributeName]="url"> ... </a>Ở đây, attributeName sẽ được đánh giá động như một biểu thức JavaScript, và giá trị đánh giá sẽ được sử dụng làm giá trị cuối cùng cho đối số. Ví dụ, nếu đối tượng thành phần của bạn có một thuộc tính dữ liệu là attributeName với giá trị là "href", thì ràng buộc này sẽ tương đương với v-bind:href.
Tương tự, bạn có thể sử dụng đối số động để ràng buộc một xử lý viên với tên sự kiện
động:
template
<a v-on:[eventName]="doSomething"> ... </a>
<!-- cách viết tắt -->
<a @[eventName]="doSomething">Trong ví dụ này, khi giá trị của eventName là "focus", v-on:[eventName] sẽ tương đương với v-on:focus.
Ràng Buộc Giá Trị Đối Số Động
Đối số động được mong đợi đánh giá thành một chuỗi, ngoại trừ null. Giá trị đặc biệt null có thể được sử dụng để loại bỏ ràng buộc một cách rõ ràng. Bất kỳ giá trị không phải là chuỗi khác sẽ gây ra một cảnh báo.
Ràng Buộc Cú Pháp Đối Số Động
Biểu thức đối số động có một số ràng buộc cú pháp vì một số ký tự như khoảng trắng và dấu ngoặc kép là không hợp lệ trong tên thuộc tính HTML. Ví dụ, dòng sau đây là không hợp lệ:
template
<!-- Điều này sẽ kích thích một cảnh báo từ trình biên dịch. -->
<a :['foo' + bar]="value"> ... </a>Nếu bạn cần truyền một đối số động phức tạp, có lẽ tốt nhất là sử dụng một computed property, mà chúng ta sẽ sớm đề cập đến.
Khi sử dụng trong các mẫu trong DOM (mẫu trực tiếp được viết trong một tệp HTML), bạn cũng nên tránh đặt tên khóa với các ký tự viết hoa, vì các trình duyệt sẽ ép buộc tên thuộc tính thành chữ thường:
template
<a :[someAttr]="value"> ... </a>Phép chuyển đổi trên sẽ chuyển :[someAttr] thành :[someattr] trong mẫu trong DOM. Nếu thành phần của bạn có một thuộc tính someAttr thay vì someattr, mã của bạn sẽ không hoạt động. Các mẫu bên trong các thành phần Single-File không chịu ràng buộc này.
Bộ Lọc
Bộ lọc là các hậu tố đặc biệt được ký hiệu bằng một dấu chấm, chỉ định rằng một chỉ thị nên được ràng buộc một cách đặc biệt. Ví dụ, bộ lọc .prevent nói cho chỉ thị v-on gọi event.preventDefault() trên sự kiện đã kích thích:
template
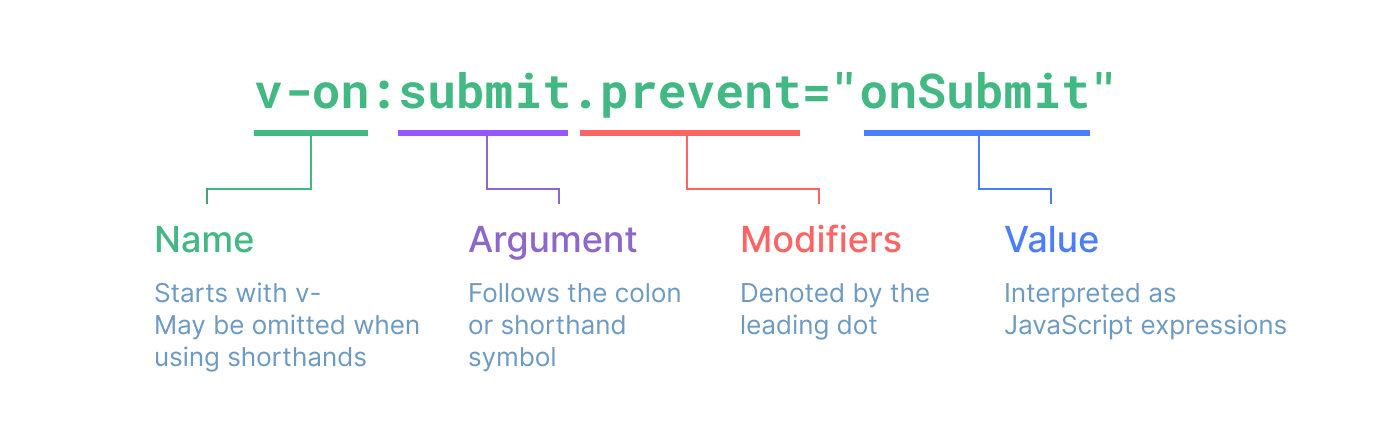
<form @submit.prevent="onSubmit">...</form>Bạn sẽ thấy các ví dụ khác về các bộ lọc sau này, đối với v-on và đối với v-model, khi chúng ta khám phá những tính năng đó. Cuối cùng, đây là cú pháp đầy đủ của chỉ thị: